F.A.Q.
Frequently Asked Questions
Index
- Does critical css guarantee improved performance?
- How do I use the critical css?
- Is there any WordPress integration?
- How can I get further help with performance optimizations on WordPress, including help setting up the automated plugin?
- Do you have a referral/affiliation program that I can be part of?
- How does my billing change if I change the number of websites I use with my API key?
- Can I control what domains my API key can be used on?
- I cannot sign up - the payment is not working
- Is there a trial for Criticalcss.com?
- Are your payments secure? I don’t want to give you my bank card details.
- Do you accept PayPal?
- How does the tool work?
- Is there any API?
Does critical css guarantee improved performance?
How do I use the critical css?
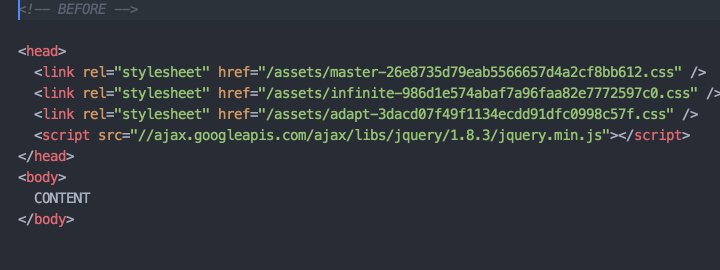
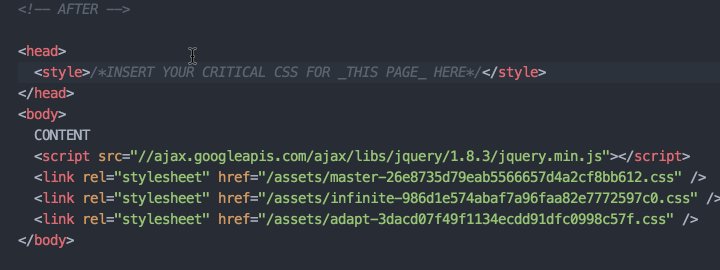
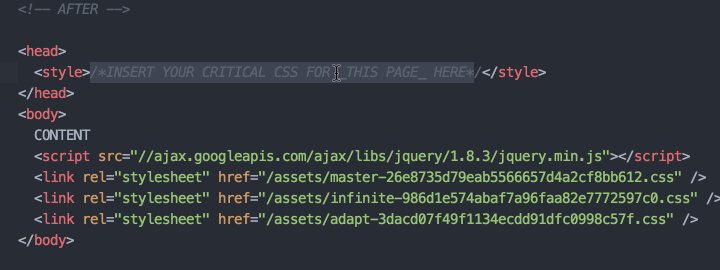
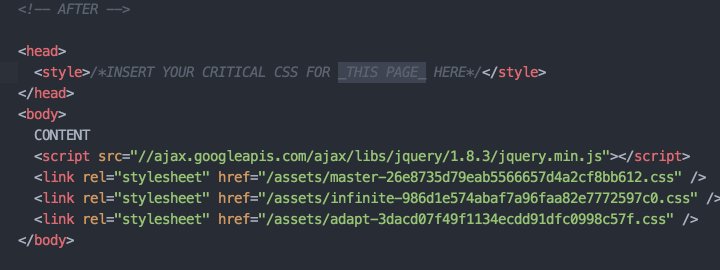
To use the critical css you need to add it to in the
head tag of the page you generated it for. You also need to move all blocking external requests away from the head: both css and external script tags, and instead place them at the end of your page, before the closing body tag.For an illustration of how to include the critical css on your page(s), see below:

Is there any WordPress integration?
Note: while you can use the "inline and defer" feature in Autoptimize to serve critical css for free, this only allows one critical css file for your whole site, which in practice does not work. Also, when you enable Autoptimize, make sure you're disable any other plugins that concatenate, minify and otherwise optimize your css and JS as the plugins will otherwise clash and Autoptimize won’t work properly.
To use criticalcss.com together with Autoptimize, choose the Wordpress plan when you sign up, starting from $10 per month. Autoptimize uses the criticalcss.com API to generate the critical css.
Note: The critical css jobs this plugin makes via the API will show on your account on this site. If your plugin shows you a bad status for a critical css generation job, you can always check further details by coming back here.
How can I get further help with performance optimizations on WordPress, including help setting up the automated plugin?
https://autoptimize.com/
Do you have a referral/affiliation program that I can be part of?
How does my billing change if I change the number of websites I use with my API key?
When you are using an API plan for a specific number of domains, there are checks in place to see how many domains you used with your API key each month. If the number differs from the number of domains you have paid for in your subscription, your subscription will be updated to the new number of domains. On Annual billing, the cost difference will be prorated.
Example for Monthly Billing: If you add a second website domain, your subscription will be updated to be for two domains, and from there on you will pay $17 per month, instead of $10 (the price for each additional domain is $7/month). If you go back to only using one domain later on, the reverse update will happen: your subscription will be changed to be for one domain, and you will be charged $10/month from there on.
Example for Annual Billing: If you add a second website domain, 6 months into your annual billing period, you will be charged $38.5 - that's half the cost of adding one more domain on the annual billing. From there on your subscription will be for 2 domains. If you remove a domain, the same calculation will be made, and any amount in your favor will be returned as credits, that will be automatically used for your future payments. These credits cannot be transferred, cashed out or refunded, and they automatically expire should your account close.
Can I control what domains my API key can be used on?
I cannot sign up - the payment is not working
The most common issue is that your card is being declined. Make sure you have funds on your card, try another card, or ask your bank why the payment is not going through.Is there a trial for Criticalcss.com?
Not officially, but if you cancel your subscription on https://criticalcss.com within 30 days after signing up you will be eligible for an automatic refund, so you can have a trial that way.Are your payments secure? I don’t want to give you my bank card details.
Yes, all payments are handled by Stripe and your bank card information never hits our servers.
Do you accept PayPal?
How does the tool work?
It scrapes all CSS from the URL you provide, figures out what parts of that CSS are considered 'critical' for the URL. Some optimizations are then applied on to further reduce the size of the critical css. Finally the tool generates screenshots of the 'critical' section of your URL, with and without the critical css, to test that they look the same. If they don’t the UI will notify you.
Is there any API?
Yes. Choose an automated WordPress/API plan to use the API, starting at $10 per month, for one website domain. Additional website domains can be used for $7/domain/month.
You can use the API to fully automate critical css generation. If you are on WordPress it’s recommended to use an automated plugin for this. If you want to use the API manually, to receive the API documentation.